

Spis treści
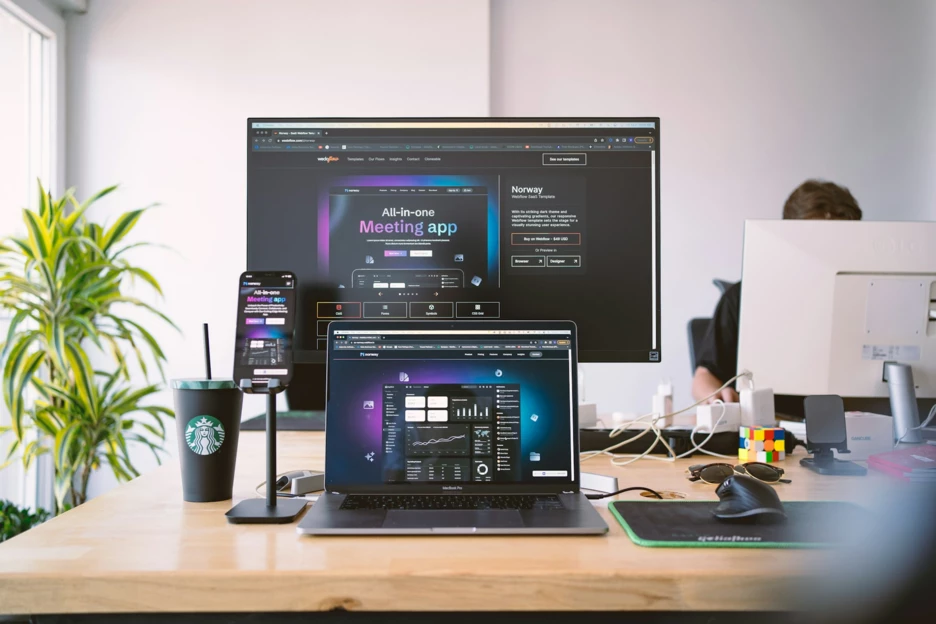
W Imset zawsze powtarzamy, że jedną z najważniejszych cech, która czyni stronę internetową dobrą, jest jej poprawne wyświetlanie na wszystkich urządzeniach. Żaden z potencjalnych użytkowników strony nie powinien zostać wykluczony ze względu na rozdzielczość sprzętu, jakiego używa. Przy okazji tego tematu zawsze gdzieś przewija się termin responsywności jako czołowego rozwiązania, którego używamy do osiągnięcia zadowalającego wyniku. Nie jest to jednak jedyne rozwiązanie.
Design adaptacyjny - przestarzałe rozwiązanie czy realna alternatywa dla RWD
Czego by nie mówić o designie adaptacyjnym, na pewno nie jest on przestarzały. Choć często marginalizowany bądź kompletnie pomijany w dyskusjach, nie jest on wcale opcją inherentnie gorszą od designu responsywnego. Co więcej - dwie te metody nie wykluczają się i przy odpowiednim zaplanowaniu, można je stosować jednocześnie, tak aby wzajemnie się uzupełniały.
Ale czym właściwie jest AWD?
AWD (z ang. adaptive web design) w swej istocie zakłada używanie statycznych layoutów strony, które oparte są na tzw. breakpointach. Mówiąc prościej: projektowana jest skończona, konkretna liczba layoutów, najczęściej na szerokości: 320, 480, 760, 960, 1200 i 1600 px. Po wejściu na stronę wykrywana jest rozdzielczość ekranu i ładowany jest odpowiadający temu layout.
W przypadku RWD, podstawowym założeniem jest płynne dopasowanie designu do ekranu. Oznacza to, że projektujemy tylko jedną wersję strony, której layout elastycznie dopasowuje się w zależności od dostępnej przestrzeni.
Dlaczego warto wybrać design adaptacyjny?
Design adaptacyjny ma dwie znaczące przewagi nad designem responsywnym.
Po pierwsze, mamy lepszą kontrolę nad doświadczeniem użytkownika przy wybranych szerokościach ekranu. Jeśli jesteśmy w stanie sprawdzić, z jakich urządzeń najczęściej korzystają użytkownicy naszej strony, możemy skupić się przy projektowaniu na tych layoutach bądź pozostać przy wszystkich 6 standardowych szerokościach.
Po drugie, strony stworzone adaptacyjnie są dużo lżejsze i ładują się szybciej - i to nawet dwukrotnie! Dzieje się tak dlatego, że w przeciwieństwie do strony responsywnej - ładowane są tylko niezbędne dla tego layoutu zasoby i style.
Skąd więc tak niska popularność?
Jak to często bywa - chodzi o pieniądze. Stworzenie dedykowanej strony internetowej dla kilku szerokości ekranów jest czasochłonne. Nie tylko pod kątem projektowania oraz programowania, ale też testowania, utrzymania kodu, wprowadzania przyszłych zmian. Utrudnione jest także tworzenie linków wewnętrznych. Wszystkie te czynniki sprawiają, że strona adaptacyjna nie mieści się w budżecie małych i średnich firm. Szczególnie, że z perspektywy przeciętnego klienta zalety wcale nie przeważają tak znacząco nad stroną responsywną.
Czyli… nie wybierać designu adaptacyjnego?
Cóż, to zależy! Rozwiązania zawsze należy dobierać do indywidualnych potrzeb firmy. Z naszego doświadczenia wynika jednak, że najczęściej stosowanym rozwiązaniem jest strona responsywna. Jeśli nie jesteś pewien i chcesz zasięgnąć opinii eksperta, zapraszamy do kontaktu. Oferujemy zarówno przeprowadzenie audytu istniejącej strony, jak i wycenę kompletnie nowego projektu.


